Table of contents
з поверненням (z povernennyam) - Welcome back in Ukrainian
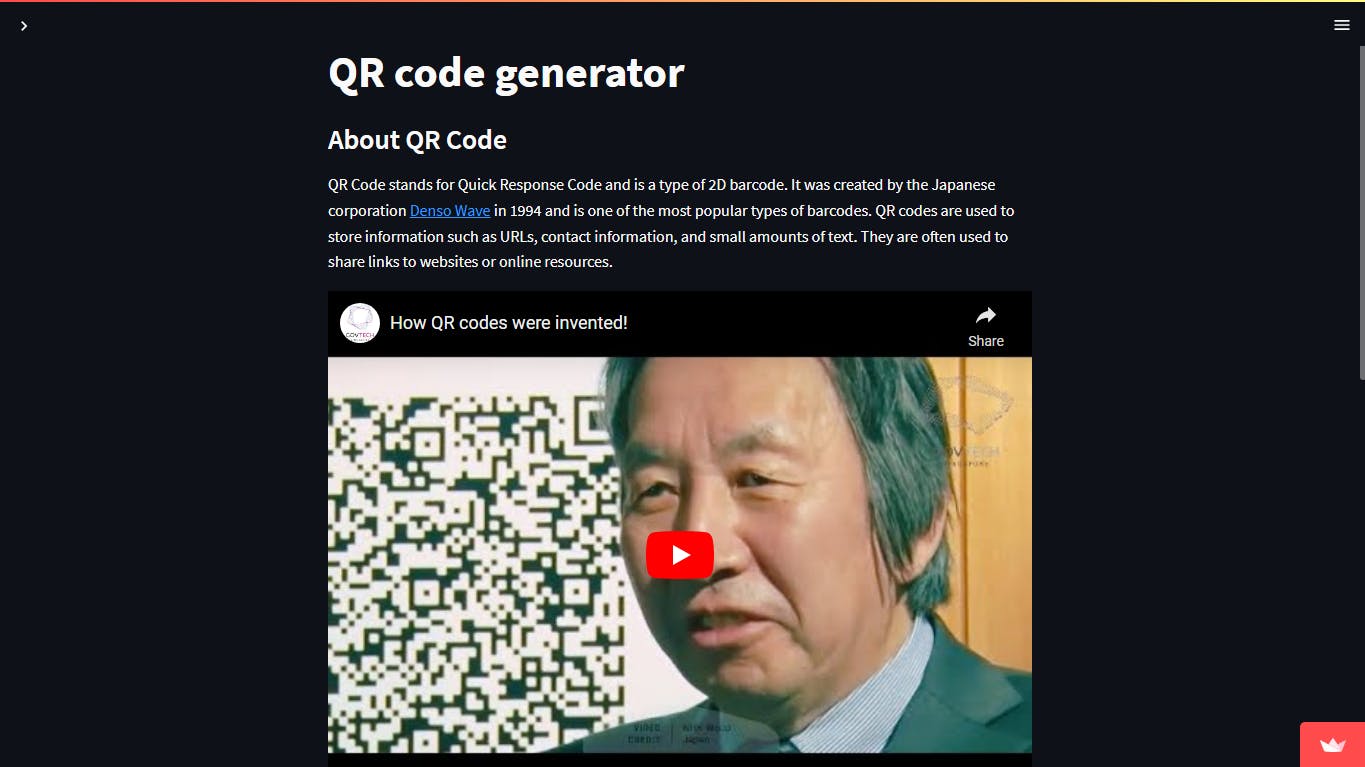
For this article, we will be exploring QR Code and building a QR Generator App. Let's get started!

About QR Code
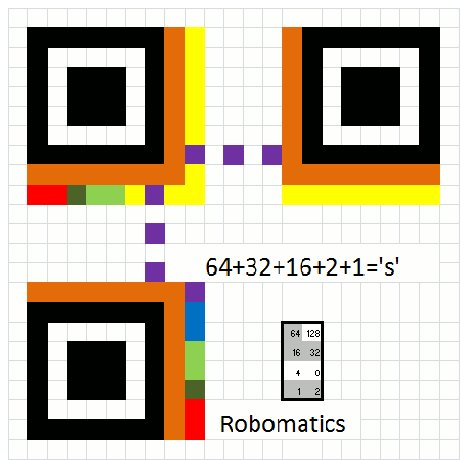
QR Code stands for Quick Response Code and is a type of 2D barcode. It was created by the Japanese corporation Denso Wave in 1994 and is one of the most popular types of barcodes. QR codes are used to store information such as URLs, contact information, and small amounts of text. They are often used to share links to websites or online resources.
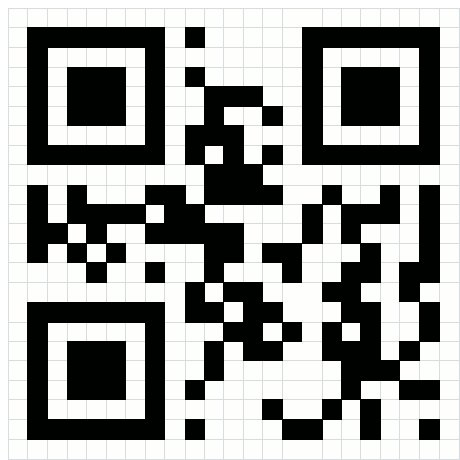
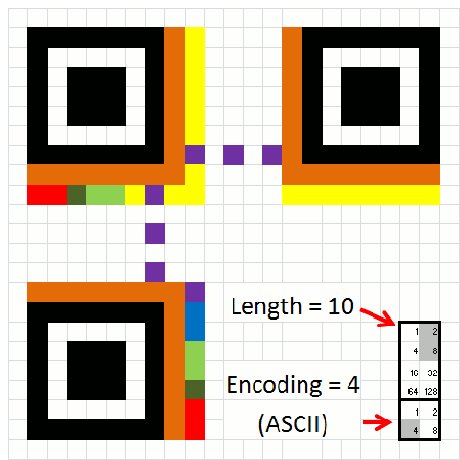
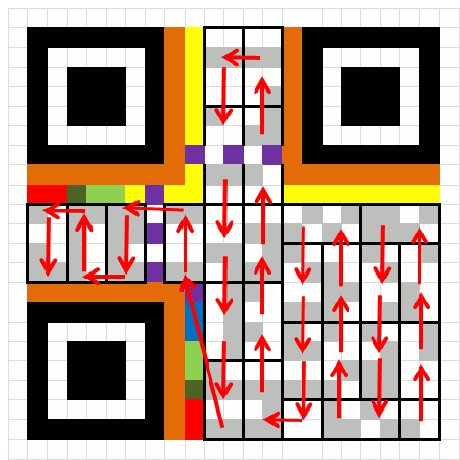
A QR code is created by first designing the code using a QR code generator. The generator creates a matrix of small squares, which are then encoded with the data to be stored in the QR code. The data is then translated into a black and white image that can be read by a QR code reader. There is no one specific algorithm that is used to create QR codes. Instead, there are a variety of different algorithms that can be used, depending on the particular requirements of the QR code.

So let's build an app that generates a QR Code for the given website with this wonderful technology. We will be using Streamlit and QRTag API to generate the QR code.
If you are new to hearing Streamlit - Check out - You can just turn data scripts into apps!
Let's built it!
Fire up the terminal and install the streamlit module.
$ pip install streamlit
Import streamlit module
import streamlit as st
st.set_page_config() function will helps to configures the default settings of the page. It has a function signature as follows:
st.set_page_config(page_title=None, page_icon=None, layout="centered", initial_sidebar_state="auto", menu_items=None)
st.set_page_config(page_title = "QR code generator", page_icon = "🏁")
We will add title and heading to our project using st.title() and st.header() function
st.title("QR code generator")
st.subheader("About QR Code")
st.markdown() function will help to display string formatted as Markdown.
st.markdown(
"""
QR Code stands for Quick Response Code and is a type of 2D barcode.
It was created by the Japanese corporation [Denso Wave](https://www.denso-wave.com/en/) in 1994 and is one of the most popular types of barcodes.
QR codes are used to store information such as URLs, contact information, and small amounts of text. They are often used to share links to websites or online resources.
""")
st.video() function will helps to display the video.
st.video(data, format="video/mp4", start_time=0)
st.video("https://youtu.be/cswo_6kj0Ug")
Now let's get specific parameters from the user to work further. The three params are:
Size of the image to be generated
Image output type
Website URL
size = st.number_input("Size of your QR Code", 5, 30)
img_type = st.radio("Select image type 🖼️", ('png', 'svg'))
web_link = st.text_input("Enter website URL 🔗", value = "https://aadarshkannan.hashnode.dev/")
- st.number_input() function display a numeric input widget
st.number_input(label, min_value=None, max_value=None, value=, step=None, format=None, key=None, help=None, on_change=None, args=None, kwargs=None, *, disabled=False)
- st.radio() function display a radio button widget
st.radio(label, options, index=0, format_func=special_internal_function, key=None, help=None, on_change=None, args=None, kwargs=None, *, disabled=False, horizontal=False)
- st.text_input() function display a single-line text input widget
st.text_input(label, value="", max_chars=None, key=None, type="default", help=None, autocomplete=None, on_change=None, args=None, kwargs=None, *, placeholder=None, disabled=False)
Now we will look at the important part of our App. To create the QR Code we will be using QRTag API. With the parameters that we got above, we will call the API to generate our output as requested.
QRTag_API_URL = f"https://qrtag.net/api/qr_{size}.{img_type}?url={web_link}"
Wait!!! So you hear API right? So what does it mean? Let's see it real quick.
API
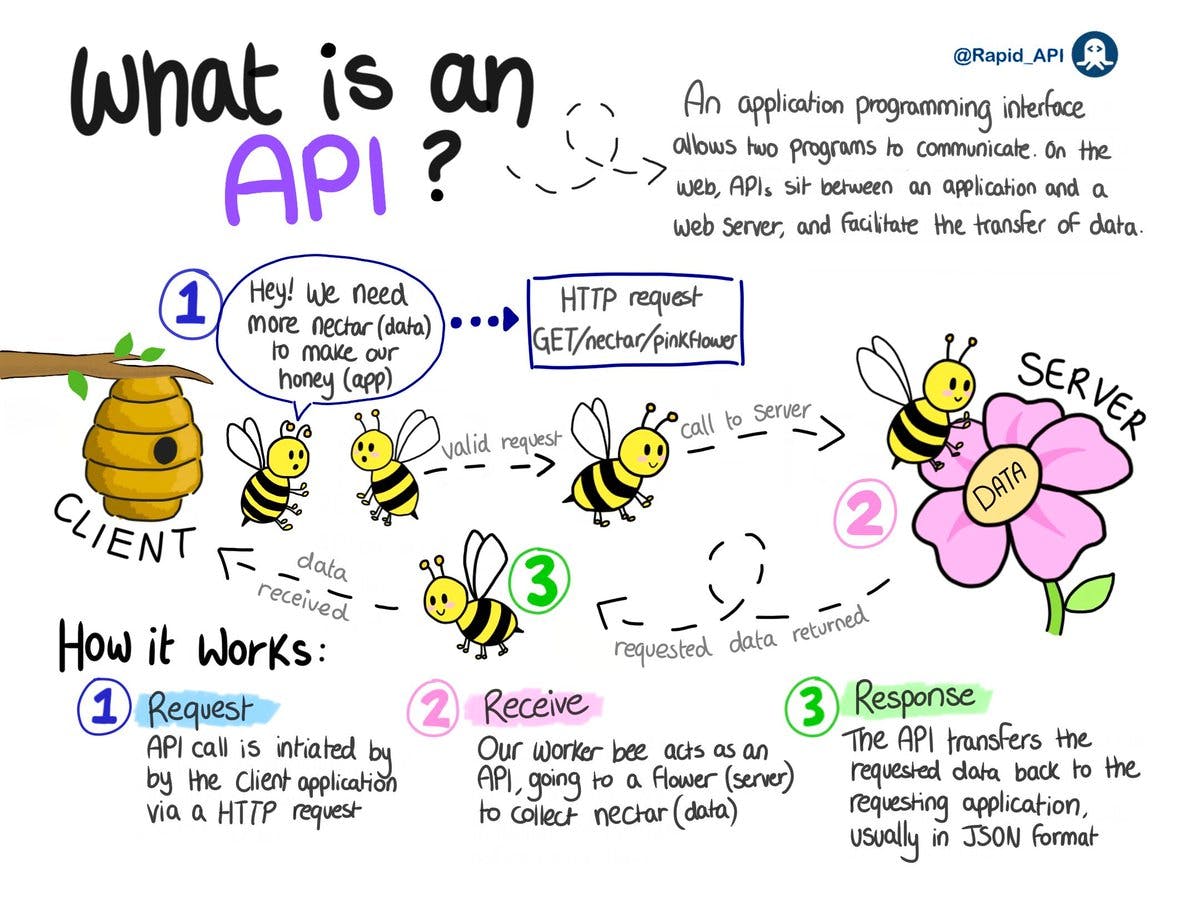
API stands for an application programming interface. An API is a set of programming instructions that allow the software to interact with other software. In other words, an API is a way for two pieces of software to communicate with each other. Below is a beautiful illustration of What is an API? from RapidAPI.

So once the request is sent, the output which we have called above will be the image of the QR Code. In order to display the image, we will use the st.image() function.
with st.expander("Generated QR Code", expanded = True):
st.write("Scan 🤳 / Export ↗️ / do whatever you want 👻")
st.image(QRTag_API_URL)
There's another function called st.expander() in the above code. You may wonder what it does? It Inserts a multi-element container and it can be expanded or collapsed by the user. To add multiple elements to the container, we can use the "with" notation.
st.expander(label, expanded=False)
Once you run the below script, you will be able to see your app running. You can run this in the beginning and build your app by visualizing each element. Try experimenting around with the different functions.
$ streamlit run you_file_name.py
The complete code of our app is as follows :
import streamlit as st
st.set_page_config(page_title = "QR code generator", page_icon = "🏁") # Configures the default settings of the page.
st.title("QR code generator")
st.subheader("About QR Code")
st.markdown(
"""
QR Code stands for Quick Response Code and is a type of 2D barcode.
It was created by the Japanese corporation [Denso Wave](https://www.denso-wave.com/en/) in 1994 and is one of the most popular types of barcodes.
QR codes store information such as URLs, contact information, and small amounts of text. They are often used to share links to websites or online resources.
""")
st.video("https://youtu.be/cswo_6kj0Ug")
st.markdown("We will be using [QRTag API](https://www.qrtag.net/api/) for this project.")
size = st.number_input("Size of your QR Code", 5, 30)
img_type = st.radio("Select image type 🖼️", ('png', 'svg'))
web_link = st.text_input("Enter website URL 🔗", value = "https://aadarshkannan.hashnode.dev/")
QRTag_API_URL = f"https://qrtag.net/api/qr_{size}.{img_type}?url={web_link}"
with st.expander("Generated QR Code", expanded = True):
st.write("Scan 🤳 / Export ↗️ / do whatever you want 👻")
st.image(QRTag_API_URL)
To deploy your app - check out Deploy using Streamlit
Live demo of our app - QR Code Generator
References
Conclusion
QR code is a good tool for marketing as it helps in the easy and quick dissemination of information to the target audience. It is also a cost-effective way of marketing as it does not require any printing or other such costs.
Hope you like this article. Feedbacks are welcome and stay tuned for more! You can find me on Twitter @dotaadarsh
Original Cover Photo by Risto Kokkonen on Unsplash
Stay safe 😷 Spread Love ❤️ Keep Exploring 🚀